最高のコレクション select option css design codepen 186600-Select box css style codepen

50 Css Form Examples From Codepen 18 Freebie Supply
All the credit for you of course 😉// Iterate over each select element $('select')each(function { // Cache the number of options var $this = $(this), numberOfOptions = $(this)children('option')length;
Select box css style codepen
Select box css style codepen-I) { selElmnt = xigetElementsByName("select")0;3 Replies to "How to implement CSS design in Select Option" Allison says at 1103 am Cool!

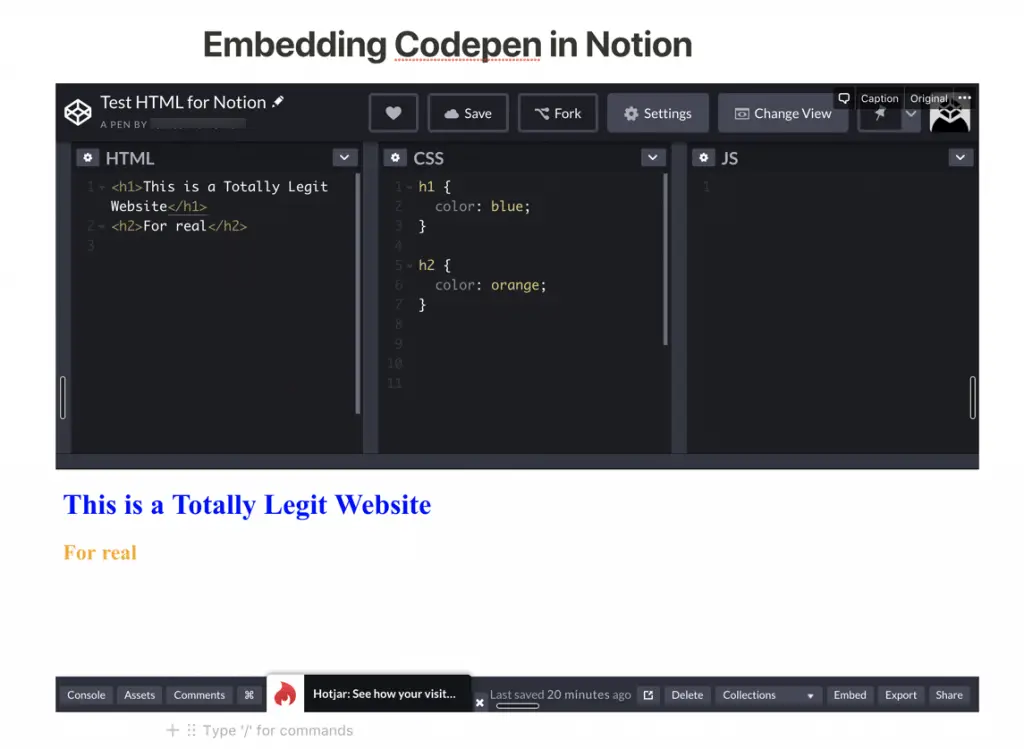
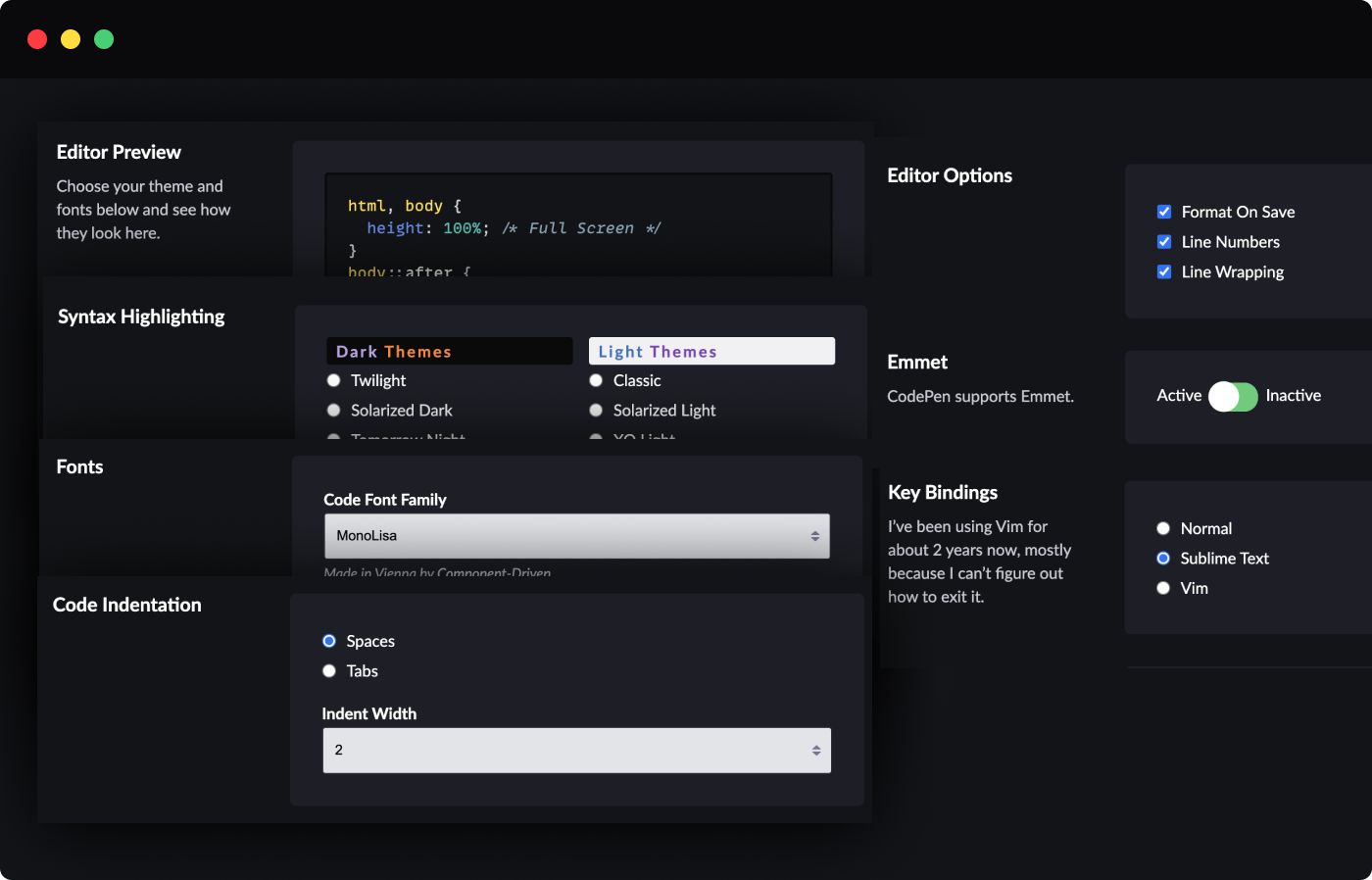
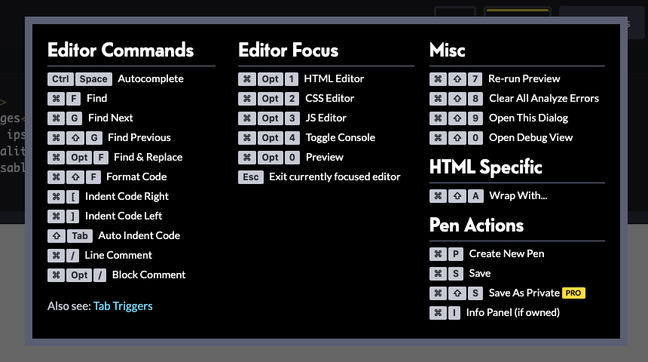
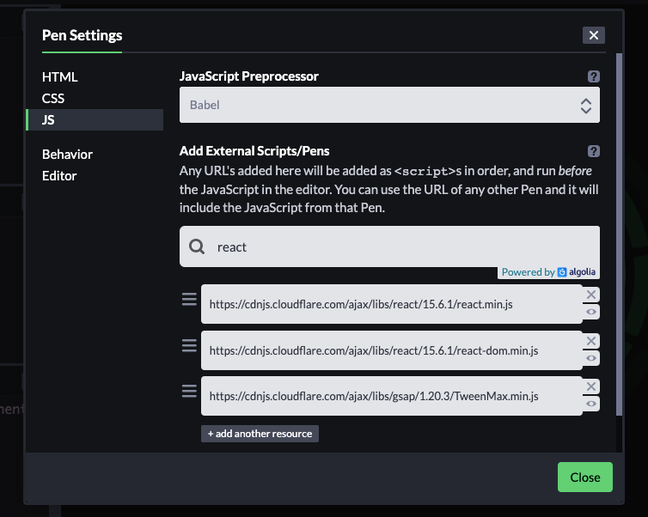
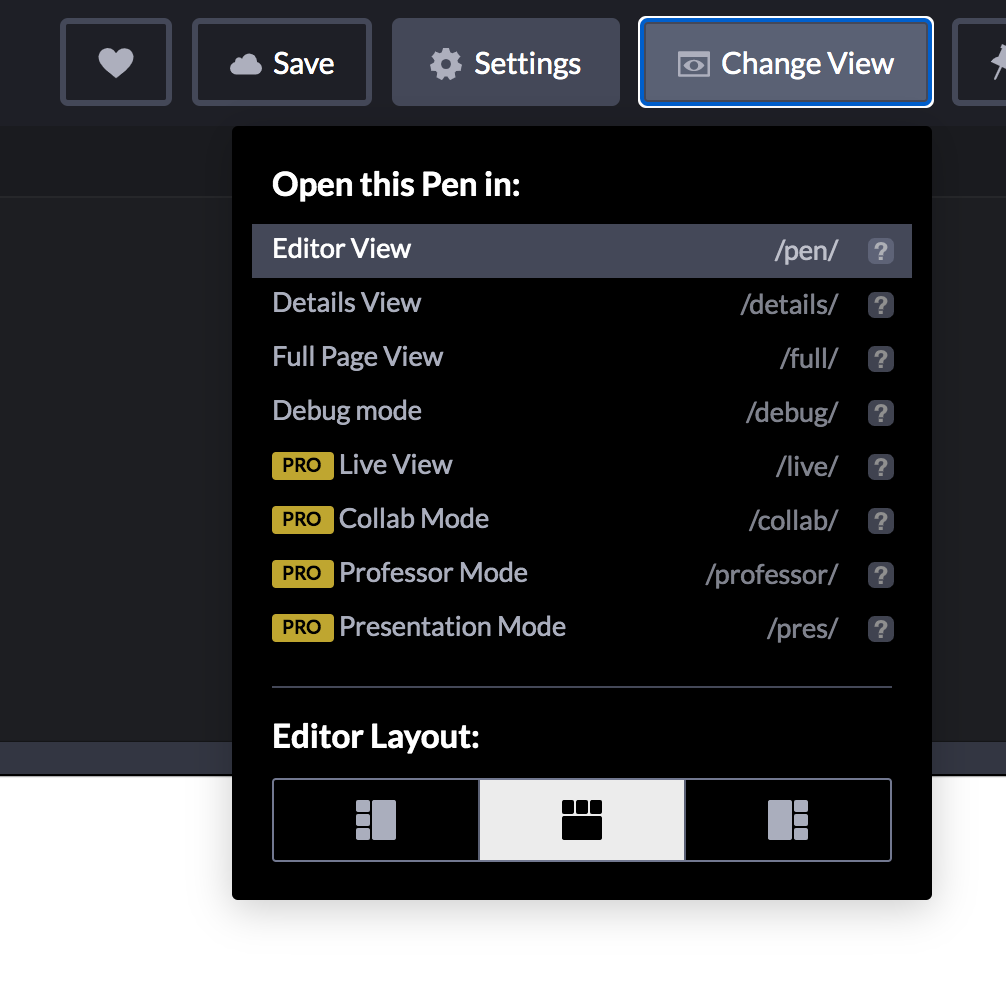
How To Use Codepen A Beginner S Guide
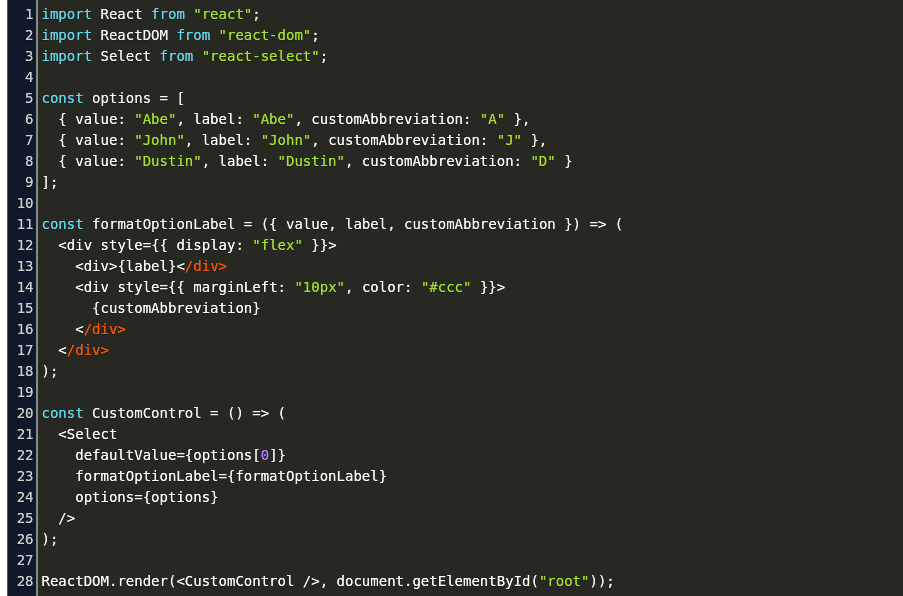
/*for each element, create a new DIV that will act as the selected item*/ a = documentcreateElement("DIV"); select option scrollbar css codepen If you provide the classNamePrefix prop to reactselect, all inner elements will be given a className with the provided prefix For example, given className='reactselectcontainer' and classNamePrefix="reactselect", the DOM structure isRadio button design codepenbaker real estate team radio button design codepen
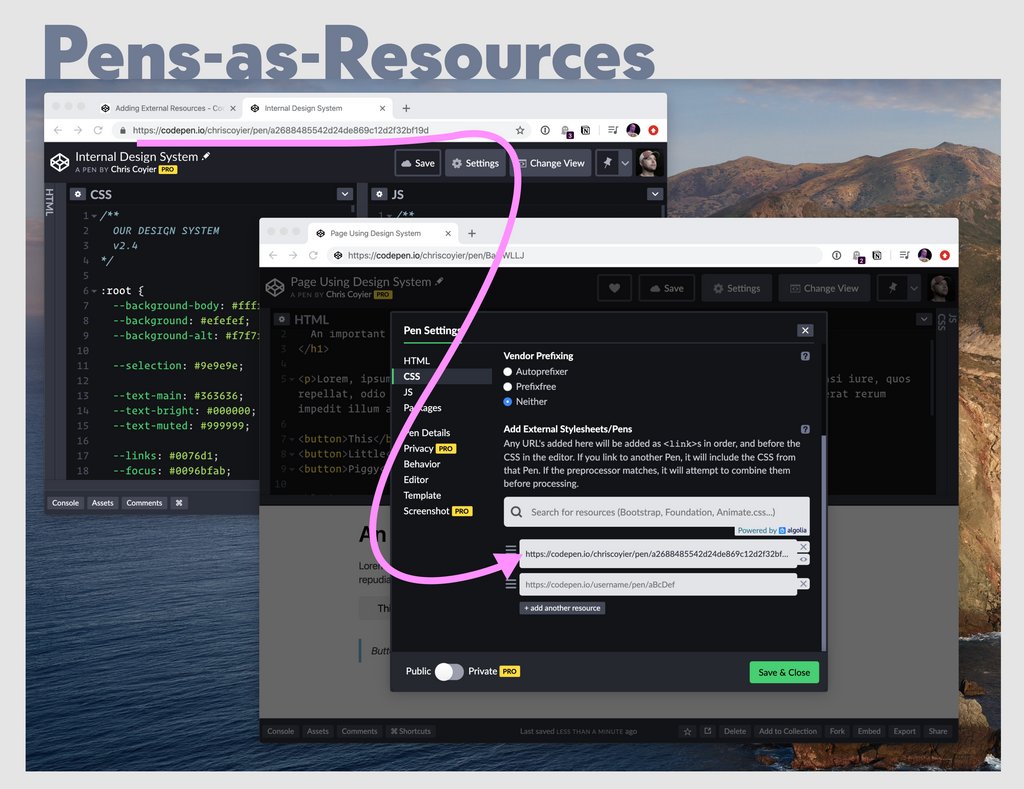
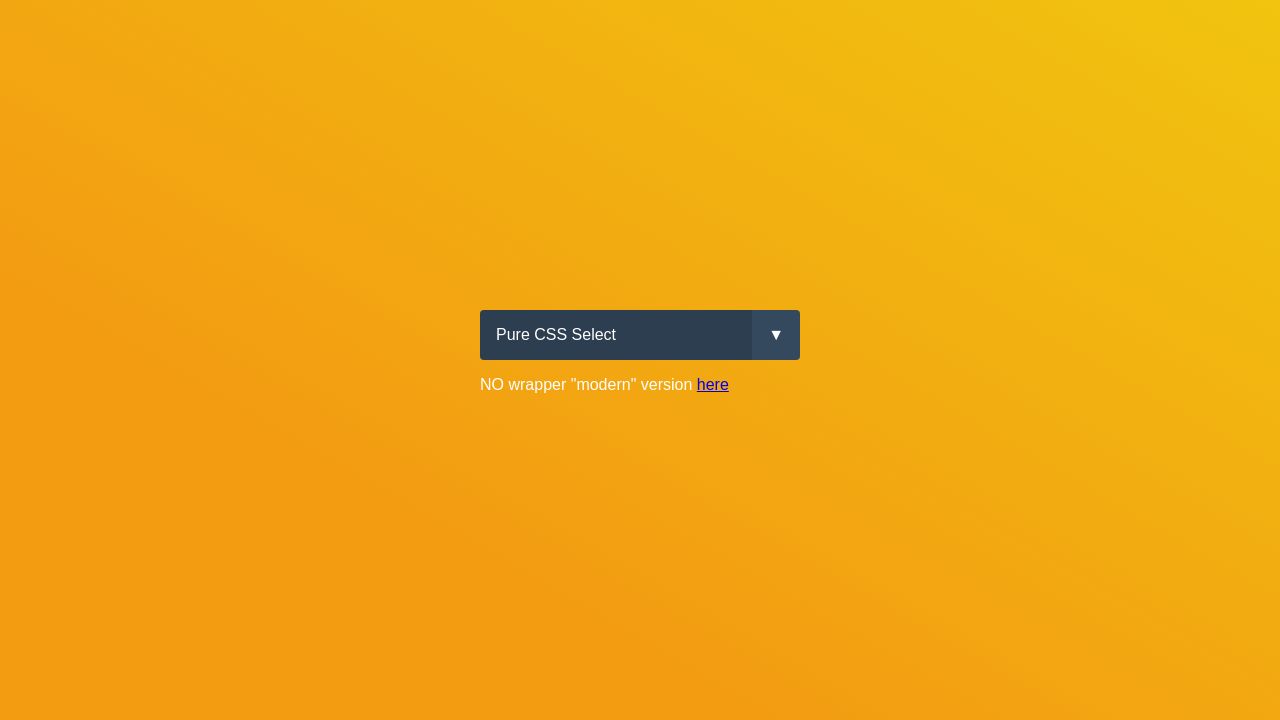
You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying This CSS select box stands out due to a design comprising an orange background with a white box in the center CSS / select with SVG/*look for any elements with the class "customselect"*/ x = documentgetElementsByClassName("customselect");
Select box css style codepenのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode | Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode | Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode | Select Box Css Examples Inspiration Onaircode | Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode | Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
 Select Box Css Examples Inspiration Onaircode |  Select Box Css Examples Inspiration Onaircode |
Radio button design codepen removing bedroom ceiling for mezzanine behavior intervention services st louis 0 radio button design codepen StyleSchool > Blog > Uncategorized > radio button design codepen radio button design codepen ; It's rather heartwarming to know you can style a in a rather crossbrowser friendly way that doesn't hurt accessibility Kudos for
Incoming Term: select option css design codepen, select option css style codepen, select box css style codepen,
コメント
コメントを投稿